Before I show you how to use WebP images in WordPress, I would like to give a short summary about webP images and why it is a must if you really care about your WordPress website performance.

What is webP?
webP is an image format developed by Google that provides superior lossless and lossy compression for images on the web. webP image can be smaller in size than the JPEG image by up to 40% with perfect quality. This can have a significant impact on your website performance and bandwidth usage. As you can see (open images in new tab to check the quality), I could save up to 51% by using .webp format instead of JPEG image without loosing quality.


Pros and Cons of Using WebP
WebP has many benefits over more other formats like JPEG, PNG or GIF.
- Smaller file size.
- One format for all kinds. JPEG, PNG, and GIF all can be converted to webp
- Higher quality. Despite the smaller size, you will get a top-notch quality for your images.
Cons:
- Browser support. Only chrome and Opera supports webp. But don’t worry, you can tell WordPress to display JPEG or PNG in case webp is not supported in your visitors’ browsers.
How to use WebP images in WordPress:
I use ShortPixel Image Optimizer to optimize my images and convert them to WebP in my WordPress installations.
When you have ShortPixel Image Optimizer plugin installed and activated, you can enable WebP delivering using one of the following methods:
1- Server Configuration:
You’ll need to add the following configuring snippet to your .htaccess or nginx config file.
.htaccess:
nginx configuration:
Please note: This method does NOT work with a CDN
With the configuration snippet added, PNG and JPEG files will now be rewritten as WebP. However, the file extension itself does not change. A PNG file will still appear as a .png and a JPEG will still appear as a .jpeg in the URL of the image.
In order to verify your image is in WebP format, you can navigate to the image URL, open Chrome Developer Tools, and navigate to the Network tab. Clicking on the image file will open up the response headers tab for that file which shows that the Content-Type is image/webp. If it’s still shown image/jpeg or image/png, use chrome incognito window.
2- Cache Enabler Plugin:
This is the recommended method because you will be able to use WebP images in WordPress out of the box.
Steps:
- Download and activate Cache Enabler plugin
- Go to
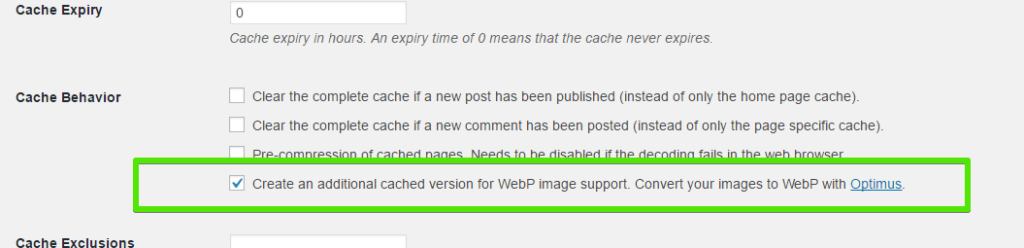
Settings -> Cache Enablerand check the option highlighted below

Conclusion:
When you decide to use webP images in WordPress, it will be one of the best decisions you will ever make for your website performance. I did not find an easier way to use WebP images in my WordPress installations than using ShortPixel Image Optimizer plugin in conjunction with the Cache Enabler Plugin. You can give it a try and let me know if you have any questions, comments or feedback in the comments section below.