What is meant by “Mixed Content” issue?
It means that HTTP and HTTPS content are loaded on the same page where the initial request was initiated over secured HTTPS. So, your resources (images, videos, scripts) may not be loaded on your page.

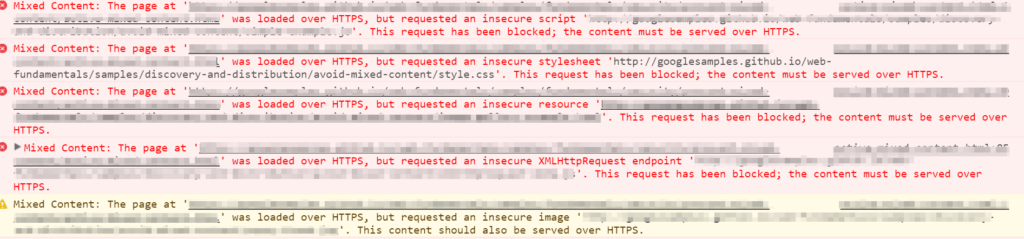
You’ll get one of the following errors, or maybe both:
Mixed Content: The page at ” was loaded over HTTPS, but requested an insecure image ”. This request has been blocked; the content must be served over HTTPS.
Mixed Content: The page at ” was loaded over HTTPS, but requested an insecure image ”. This content should also be served over HTTPS.

How to Fix Manually:
Typically, you will need to replace all http:// links with https://. First things first you need to make sure that your WordPress URL and Site Adress URL are serving https://
- Go to WordPress dashboard.
- Settings -> General
- In WordPress Address (URL) and Site Address (URL); add the ‘https’ version of your domain. For example, https://your-domain.tld
Update hard-coded links to HTTPS:
This is the most important step, you will need to replace all hard-coded links in your WordPress database with the HTTPS version. Fortunately, there is a great free tool DATABASE SEARCH AND REPLACE SCRIPT IN PHP that will help you do this job. Please remember to run it in a dev or testing environment before applying it to your production website.
How to Fix Using a Plugin:
If you’re not really sure about fixing this issue manually, you can use this awesome WordPress plugin “SSL Insecure Content Fixer“. It’s really simple to use.
– First, install it by going to your WordPress dashboard -> Plugins -> Add New.
– In the search box type “SSL Insecure Content Fixer“
– Install it and activate.
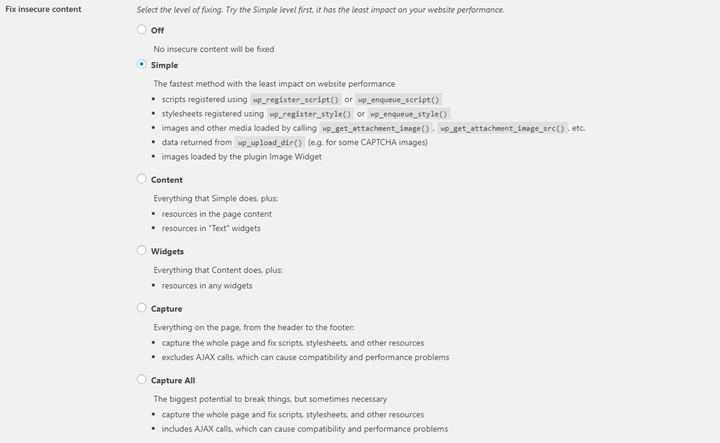
Once installed, go to Settings -> SSL Insecure Content and choose one of the settings. In most cases, the first ‘Simple’ option will fix your issues.

Save changes and check the issue on the frontend.
Hope you find this short guide helpful. Please feel free to use the comments section below for any questions or feedback!